CSS
11 April 2020
CSS

Donc, si vous voulez changer la couleur de votre arrière plan, la police de vos textes ou l'alignement et les marges de vos objets et bien réussir d'autres prouesses, CSS est là pour vous servir.
Table des matières
1. Début d'une page.
- Page CSS :
<!DOCTYPE html>
<html lang="fr">
<head>
<title>Titre de la page</title>
<meta charset="utf-8">
<link rel="stylesheet" href="monfichier.css" />
</head>
<body>
</body>
</html>
2. Mettre en place le CSS :
- Tout les paragraphes en rouge :
p{
color: red;
}p, h1{
color: red;
}*{
color: red;
}h1 + p{
color: red;
}<p style="color: red;">tout se paragraphe en rouge</p>
Pour les balises em
HTML
<h1>Mon <em>super</em> site</h1>
<p>Pour le moment, mon site est pas très <em>beau</em>. dsl</p>CSS
h1 em{
color: red;
}
Avec un attribut CLASS
CODE HTML
<p class="introduction">se paragraphe en rouge</p> /* "introduction" exemple chosir un nom */<h1 class="introduction">se titre en rouge</h1>CODE CSS
.introduction{
color: red;
}
Avec un attribut ID
CODE HTML
<p id="introduction">se paragraphe en rouge</p>CODE CSS
#introduction{
color: red;
}Différence entre attribut CLASS / ID
ID: Ont peut pas avoir 2x le même ID sur la même page Fichier CSS #
CLASS: Peut avoir 2x la même CLASS sur la même page Fichier CSS .
Balise générique SPAN / DIV
<p>Bonjour et <span class="introduction">bienvenue</span> sur mon site</p>Juste bienvenue en rouge
<div>
Texte
</div>Pour la mise en page du site pour créer des blocs qui enveloppe la page
Ecrire un commentaire
/* Commentaire */
3. Le Texte :
- Le texte :
font-size: 14px; /* taille du texte */
font-size: 1.5em; /* taille du texte */
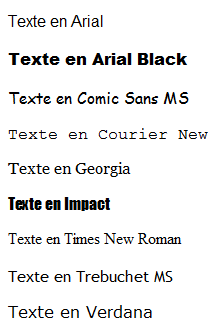
font-famyly: Impact, "Arial Black"; /* la police si l'ordinateur ne possède pas impact passe a la suivante */
font-style: italic; /* italique */
font-weight: bold; /* Gras */
text-decoration: underline; /* souligne le texte */
text-decoration: overline; /* ligne au dessu du texte */
text-decoration: line-through; /* barre le texte */
text-align: left; /* le texte a gauche par defaut */
text-align: center; /* centre le texte */
text-align: right; /* le texte a droite */
text-align: justify; /* pour avoir un texte aligné a droite et au gauche */
4. Les marges :
- Si 4 chiffres :
Marge intérieur = padding
Marge extérieur = margin
padding: 1px 2px 3px 4px;marge de 1 pixel en haut
marge de 2 pixel a droite
marge de 3 pixel en bas
marge de 4 pixel a gauche
Sens des aiguilles d'une montre
padding: 1px 2px 3px;marge de 1 pixel en haut
marge de 2 pixel marge droite et gauche
marge de 3 pixel en bas
padding: 1px 2px;marge de 1 pixel en haut et en bas
marge de 2 pixel marge droite et gauche
padding: 1px;marge de 1 pixel de chaque côter (haut,droite,bas,gauche)
5. La couleur et le fond :
- Fichier CSS : la couleur :
- Tout les paragraphes en rouge :
p{
color: red;
}h1
{
background-color: red;
}body
{
background-color: red;
}body
{
background-image: url("nom.jpg");
background-attachement: fixed;
background-repeat: no-repeat;
background-position: top right;
}ou
body
{
background-image: url("nom.jpg") fixed no-repeat;
}h1
{
background-color: black;
color: white;
opacity: 0.6;
}opacity: valeur 1 = visible
opacity: valeur 0 = non visible
background-couleur: rgba(255, 0, 0, 0.5)
0.5 = valeur visible.
